Webページ閲覧の過半数がモバイル端末からとなった現在、POPOFのサイトもその対応が迫られていました。
サイト全体の構成やコンテンツのモバイル対応は未だ何も手がつけられていませんが、せめてメニューの見やすさと縦長ページのスクロールUPだけでも改善しスマートフォンやタブレット端末での利便性を向上させるべく、サイトのレスポンシブ化を施しました。
レスポンシブ化とは、閲覧中の画面サイズを検知してその大きさに応じたページ表示を行うようにすることです。具体的には、このサイトでは画面(ブラウザ窓サイズ)の横幅が1000画素以下になると自動的にモバイル用に切り替わります。
モバイル用の画面では次のような変化があります。
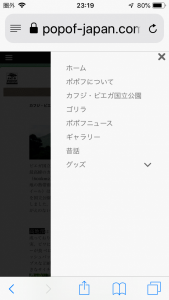
 画面最上部の両端に「三本線」(いわゆるバーガー)のモバイル専用メニューアイコンを表示(ただし、オリジナルメニューは消える)
画面最上部の両端に「三本線」(いわゆるバーガー)のモバイル専用メニューアイコンを表示(ただし、オリジナルメニューは消える)- 「ホーム」(ブログ)ページの右側カラムが画面の下に移動(記事の面積が増える)
- 右カラムにあった「検索ボックス」をモバイルメニュー内にも表示
 縦長のページを閲覧中にページ最上部まで一気に戻れるボタンを追加(これはモバイル、デスクトップの両環境で使用可)
縦長のページを閲覧中にページ最上部まで一気に戻れるボタンを追加(これはモバイル、デスクトップの両環境で使用可)
レスポンシブ化とは直接関係ありませんが、複数画像の閲覧時にスライドショーとなって、数秒ごとに写真が自動送りされるようになりました。自動再生の停止や、手動で進む、戻る、などの操作も可能です。(下の写真でも確認できます)